テーマNishikiのサブメニューを常時表示させる
スマホ用のメニューは親要素をタップすると子要素が表示されるようになります。
WordPressで使用するテーマによっては開閉式ではなく最初から全項目が表示される場合もあります。
メニュー項目が多い場合は下に長くなり見づらくなる場合があるので開閉式の方が見やすくなりますが、項目が少ない場合は最初から表示されていると閲覧者も操作がスムーズになります。
今回はテーマNishikiでサブメニューも最初から表示されるように変更します。
CSSに少し変更を加えます。
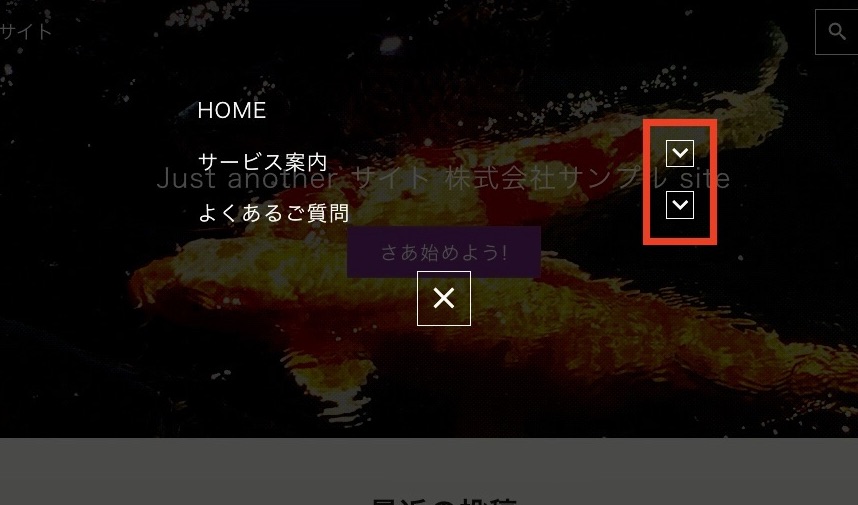
現在は下図のようにサブメニューが表示されていません。
サブメニューを表示するには図の赤枠の箇所のトグルボタンをタップする必要があります。

サブメニューを表示するには
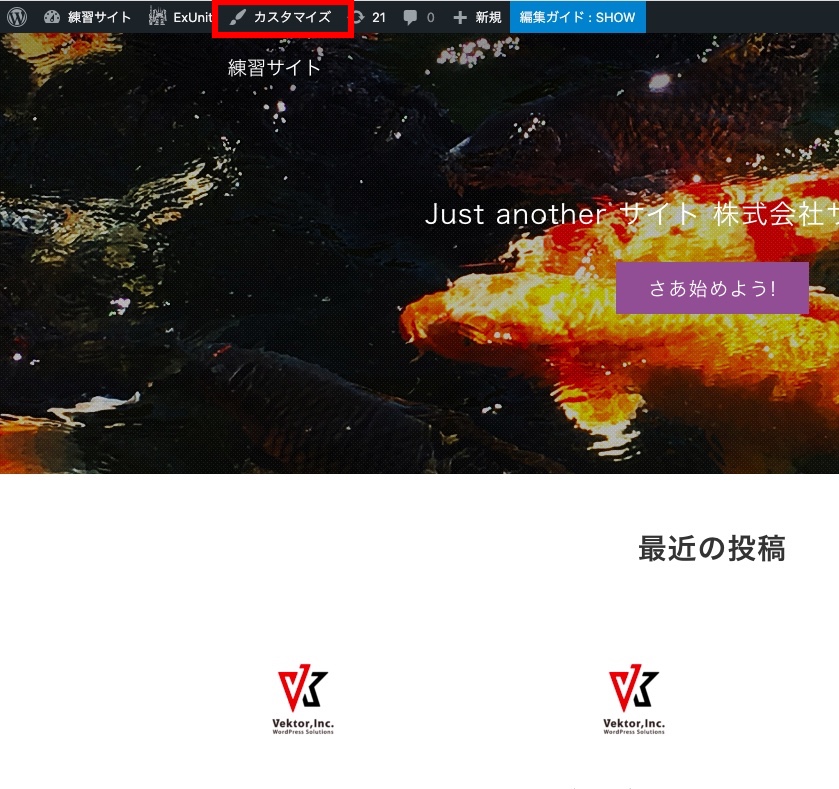
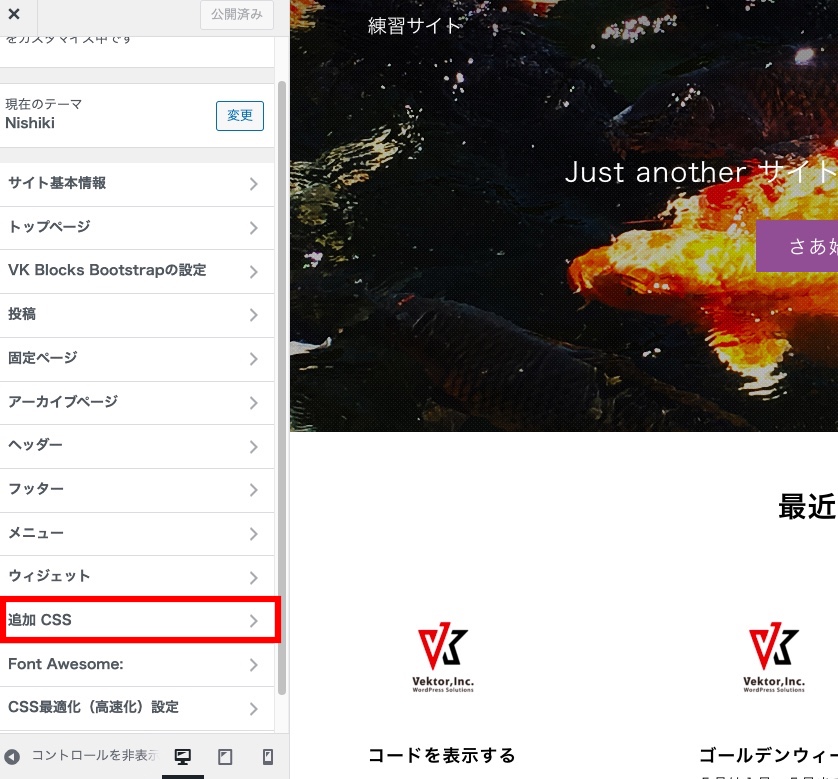
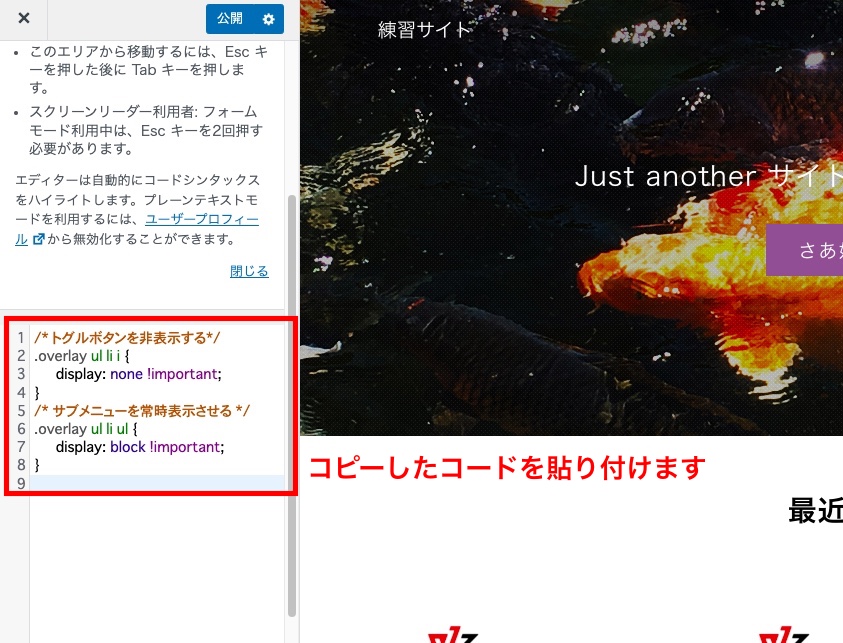
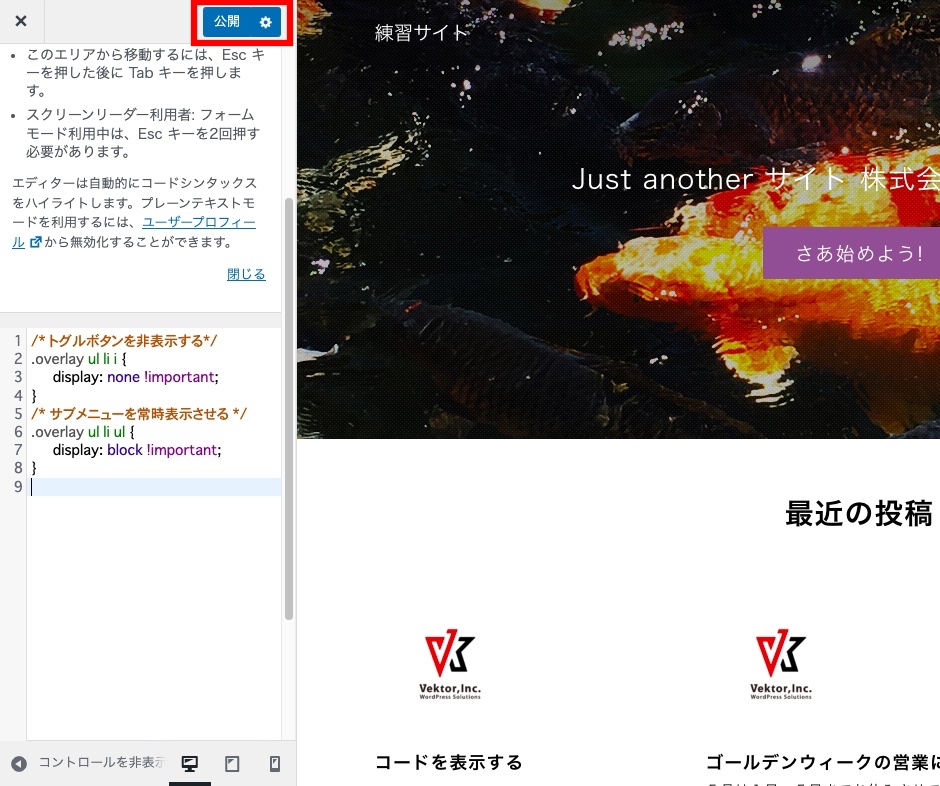
以下のコードをコピペして「カスタマイズ」→「追加CSS」に貼り付けます。
/* トグルボタンを非表示する*/
.overlay ul li i {
display: none !important;
}
/* サブメニューを常時表示させる */
.overlay ul li ul {
display: block !important;
}1. 上のコードをコピーします。
2. 「カスタマイズ」→「追加CSS」→ ボックス内に先ほどのコードを貼り付けます。



3. 「公開」します。

これで作業は完了です。
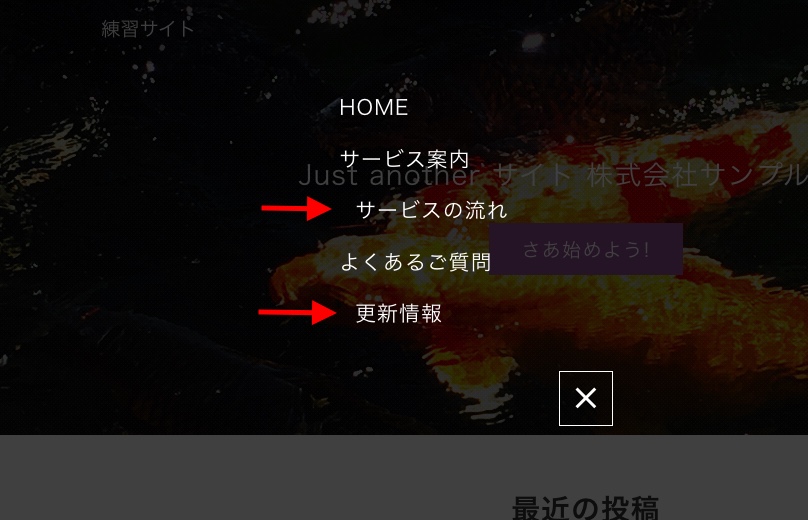
メニューを確認するとサブメニューが表示されるようになりました。


MOS資格対策コース
Word、Excel、PowerPointなどの操作スキルを証明する資格!
転職・就職にとても有利になる資格です。
はぴねすパソコンスクールはMOS資格が受験できる試験会場です!!
学生の方は学割制度を使って受験が可能です!
転職・就職にとても有利になる資格です。
はぴねすパソコンスクールはMOS資格が受験できる試験会場です!!
学生の方は学割制度を使って受験が可能です!

